Whether you’re an experienced developer looking to streamline your workflow or a beginner eager to set up your coding environment, VS Code (Visual Studio Code) boasts a powerful feature that makes it the favourite IDE of many. These extensions, add-ons, or plugins if you prefer, enhance the functionality, improve your productivity, and transform how you interact with your code, VS Code and many other systems (e.g. Docker, Azure, AWS etc).
In this article, I’ll share my top 10 VS Code extensions which I find the most useful whilst coding. From sleek code beautifiers to sophisticated debuggers, each extension offers unique capabilities that can significantly enhance your programming experience.
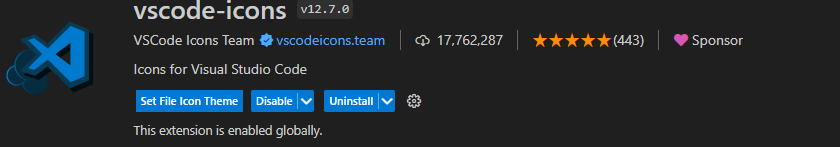
1) VSCode-Icons

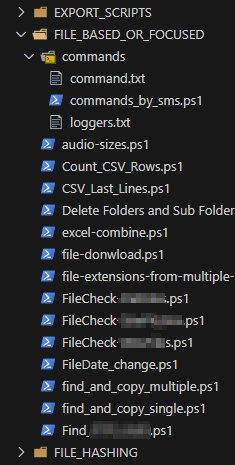
VSCode-Icons is a popular VS Code extension, and one of my favourits, as enhances the visual appearance which helps you find the right files and folders by adding icons to files and folders. I didn’t realise I needed this extension until I installed it.
I think you’ll agree the below is much nicer to look at than the default explorer view:

2) Live Server

Live Server is a brilliant VS Code extension which is beneficial for web developers. It lets you see your changes, as you make them, in your preferred web browser, without needing to manually refresh the page.
The only downside to this extension is that it’s fairly basic, but for free, it’s pretty decent and serves me well.
3) GitHub Copilot

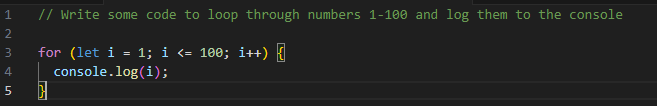
GitHub Copilot, is an amazing extension, that increases your productivity and helps to improve your coding skills as you code. Whilst this smart AI powered assistant extenson is great, it’s not perfect, but nethertheless I do love it, and as you learn the keyboard shortcuts (there aren’t many), you’ll see that it’s simple to use.
I love that you can invoke it via inline comments, the chat or by pressing CTRL + I, it makes it super simple to use.

The main downfall with this extension is that you need a subscription, which at the time of writing was $10 per month, but you can get a free trial.
4) GitLens

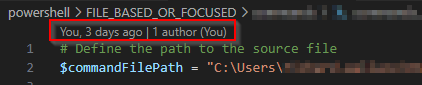
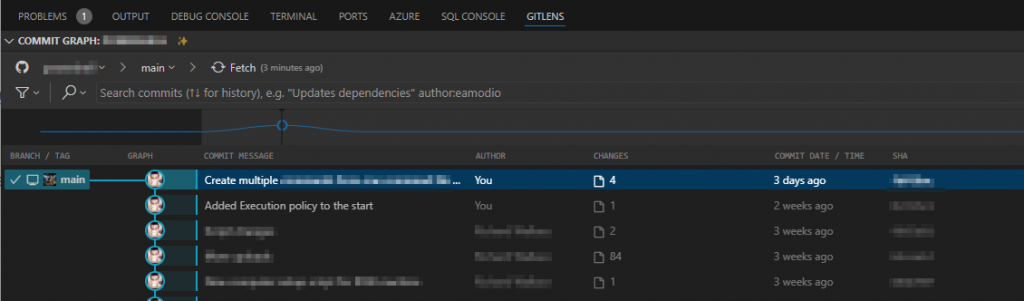
GitLens is a powerful VS Code extension that supercharges the built-in Git functionality. It provides a rich set of features that enhance the visibility and understanding of code history, so you can see what changes were make and when within the editor, without needing to naviate away from the code.
You’ll see a nice summary at the top of the page, and when you click it, multiple options appear for you to dig into the history of your code. There are many different options for you to configure the display etc of these snip bits of information too.

You also get a nice GitLen tab in the bottom panel that helps you see your recent activity.

Keep in mind that many of the features are limited to the pro version, which as you’d expect you have to pay for.
5) Gemini + Google Cloud Code

The Gemini + Google Cloud Code extension for VS Code is a tool that merges the capabilities of two powerful technologies. While Gemini focuses on enhancing Kubernetes development by simplifying the deployment and debugging of applications, Google Cloud Code is tailored to streamline the development of applications that run on Google Cloud Platform and other Kubernetes environments.
It’s quite complex to start with, but worth it when you get into it.
6) Code Spell Checker

Code Spell Checker is a VS Code extension designed to help you catch spelling mistakes within your code. This tool is particularly useful for identifying typos in variable names, comments, and string literals, which can help prevent potentially confusing or embarrassing errors in your codebase, and you can set your preferred language (e.g. en-GB).
It’s a bit clunky to use, as you have to right click on it and select spelling suggestions to have it corrected, but if you just want to use it as a prompt, it’s pretty good.

7) PowerShell, Python etc

As with all languages, as you start using them, VS Code asks if you want to install the appropriate extension, you obviously don’t have to install them, but I find them especially useful for the integrated console and debugging tools.
8) Regex Preview

I don’t do much with regex these days, but when I do, I find the Regex Preview VS Code extension very handy, as it allows you to test and debug your regex in realtime.
9) Docker

If you’re working with containers, and using docker for your local dev environment, then the Docker VS Code extension is a must. It simplifies your workflows, making it much easier to deploy code and manage your environment all from within the one application, VS Code.
10) Peacock

The Peacock VS Code extension allows you to add a little colour to your VS Code editor. Ordinarily, that wouldn’t be something I’d be hugely interested in, but where I find it most useful, when I work on multiple projects at the same time. You can chose a different colour for each workspace, which helps you to easily identify which one you’re working on.
That said though, since I mostly work on just one project at a time now, I’ve gone back to the standard dark mode. It’s still an extension I love though.
Conclusion
There are tons of great VS Code extensions out there, so we’re all spoilt for choise. I have about 30 installed, so I picked my 10 favourite.
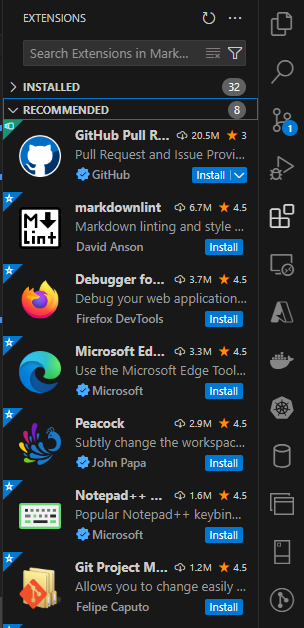
The most important thing though, is just to install what works for you, and look at the recommendations, as that’s where I’ve come across many of these.